使用Gitment评论工具
Jul 3, 2018

简介
Gitmentgithub issue 实现的评论系统。支持登录、查看、评论、点赞等操作。当然了,还支持Markdown和代码高亮等所有 github issue 的功能。
安装
- 点击这里注册一个
github OAuth Application,保证callback URL是你的博客地址就行。
然后新建一个repo用于存放你的评论。
2.引入Gitment代码到相应页面
我用的hexo,所以找打博客主题的layout/comment.jade文件,加入以下代码:
1 | if theme.gitment |
然后在博客_comfig.yml文件配置加入对应的参数即可
如果你是直接写html的话,直接加入这些代码填入正确的参数就行:
1 | const gitment = new Gitment({ |
使用
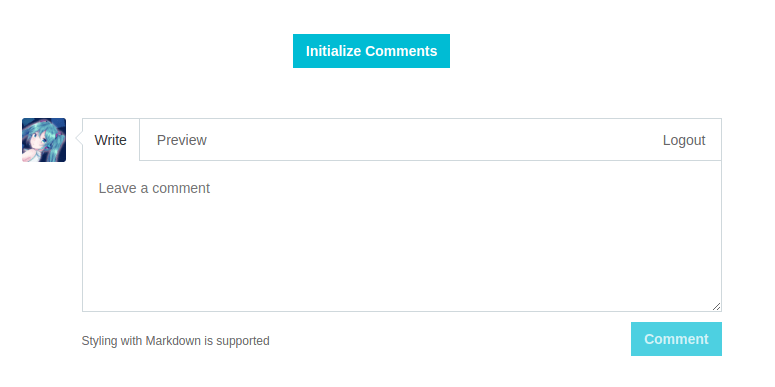
这样配置好后打开页面应该就能看到Gitment的评论框了。

然后任何人都可以点击Initialize Comments新建一个issue用于存放评论。
last updated: Jul 3, 2018
许可协议: "署名-非商用-相同方式共享 4.0" 转载请保留原文链接及作者。